Visual Studio Code is a fantastic editor with a vast marketplace of extensions to customize it to your needs.
We'll go through 10 must-have Visual Studio code extensions for React developers. These additions will help you code more quickly, cleanly, and easily. These plugins can help you be more productive.
These popular VS Code extensions are for JavaScript and React.js developers, although certain VS Code extensions are useful for everyone.
Today, I'd like to showcase some of the most relevant and useful extensions in the marketplace for React.js developers. At the conclusion, I will also share useful links to get started.
Why is VS Code used?
It is popular among developers because
It is adaptable.
Emmet Extensions for Simple Debugging
GIT integration
Integrated terminal intelligence, theme customization, and more
Now that you've experienced the benefits of using VS Code, this post will go over the VS Code extensions required for maximum efficiency as a ReactJS developer.
We looked around and discovered some intriguing extensions that you could need. Without further ado, here are 10 VS Code additions that could greatly simplify your ReactJS workflow.
What We'll Discover
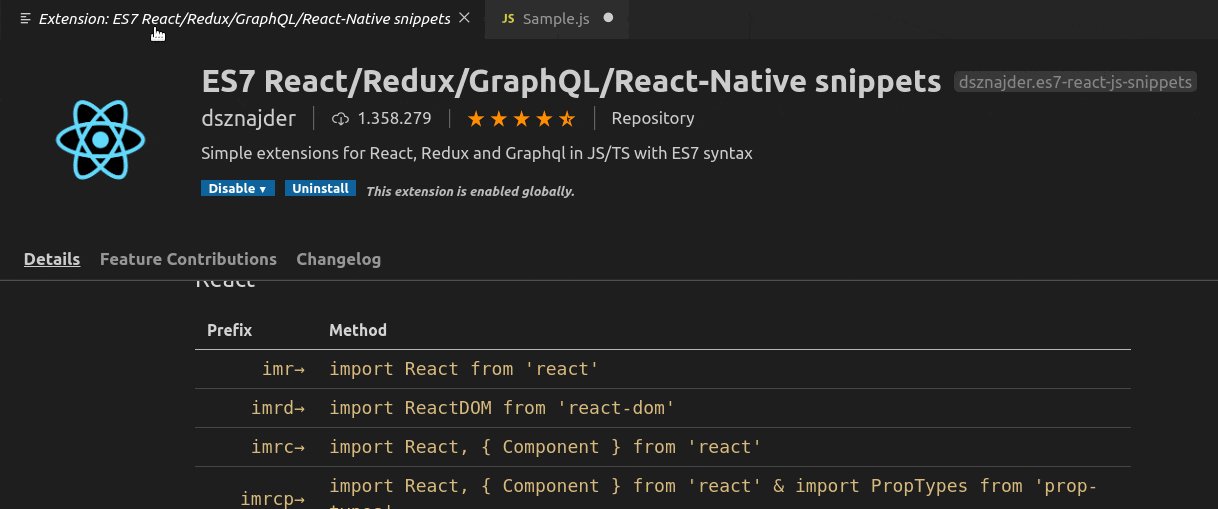
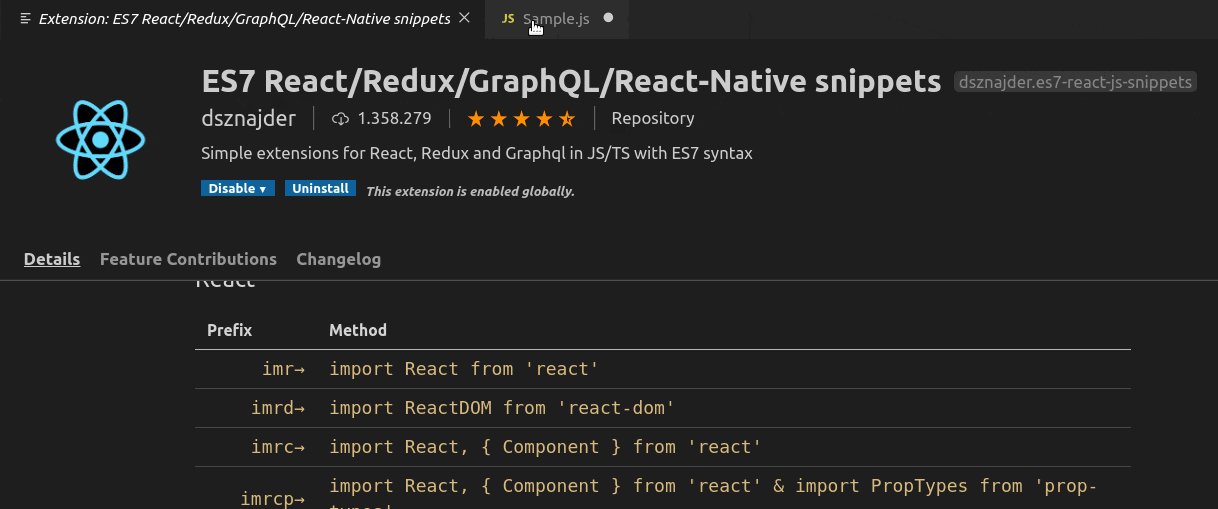
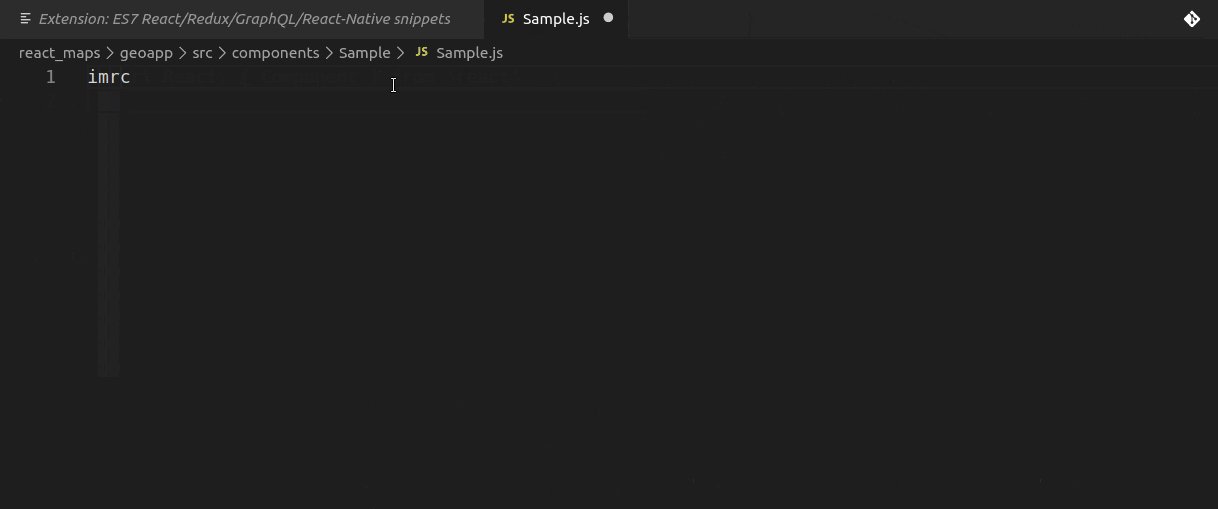
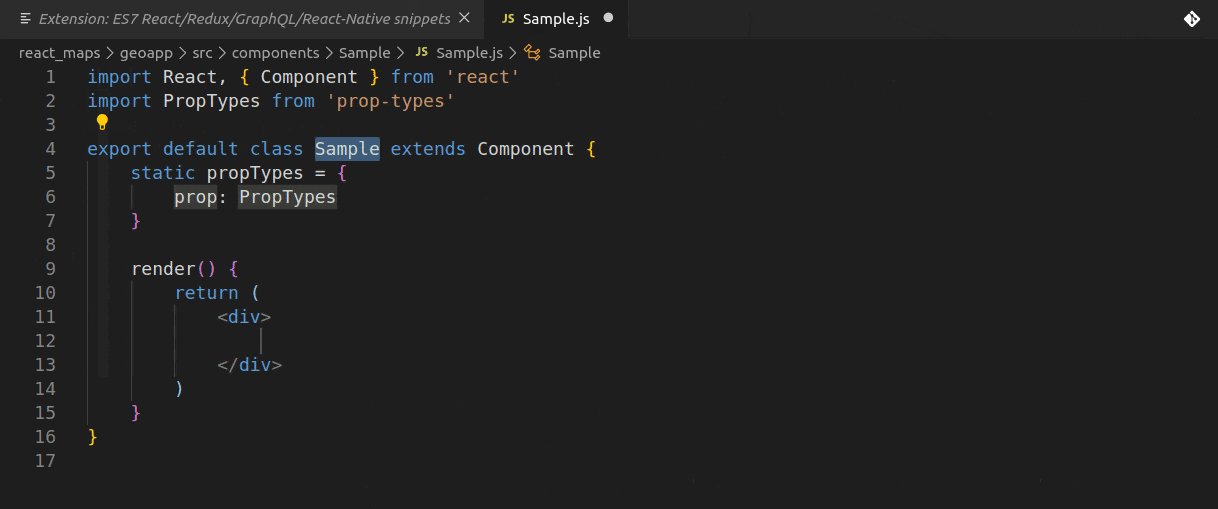
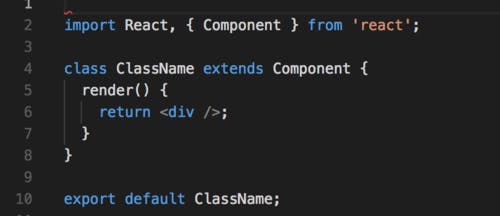
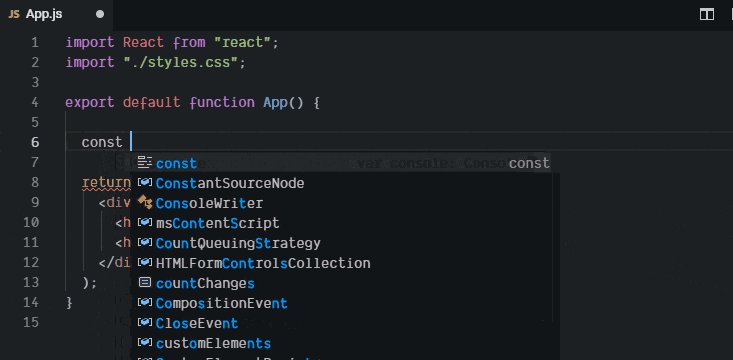
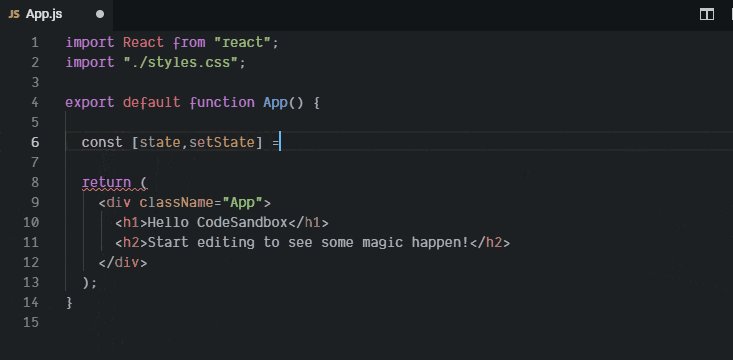
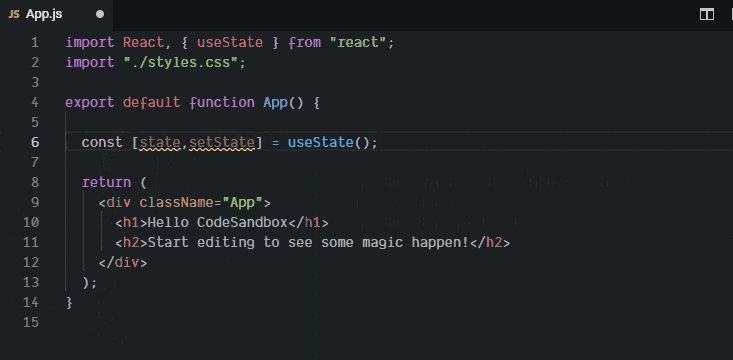
ES7 React/Redux/GraphQL/React-Native snippets
If you've ever used the React, Redux, GraphQL, and React-Native snippets in the ES7 VSCode Extension, you've probably gotten used to using the shorthand prefixes to speed up your development process.
This extension adds JavaScript and React/Redux snippets in ES7 to VS Code, as well as Babel plugin features.
I've been using the following prefix methods a lot for React.

Typing rcc will generate the react component skeleton in a matter of seconds;

Other shortcodes I make use of are;
imr→import React from 'react'
imrd→import ReactDOM from 'react-dom'
imrcp→import React, { Component } from 'react' & import PropTypes from 'prop-types'
imrr→import { BrowserRouter as Router, Route, NavLink} from 'react-router-dom'
imbrc→import { Route, Switch, NavLink, Link } from react-router-dom'
Prettier: Code formatted
The Prettier extension is a code format that aids in maintaining a consistent code style in any React-based application. You can customize your settings and save them as shortcuts.
By setting rules, Prettier reformats your ReactJS code to make it look neater and more structured
Prettier will automatically fix formatting issues in your code, such as a mix of single and double quotes or irregular use of semicolons.

You can check out their official docs for more information.
GitHub Copilot
GitHub Copilot is described as an AI pair programmer, because of the smart AI-dependent service that it provides. It returns code ideas based on comments and method names.

GitHub Copilot is powered by OpenAI GPT-3, a new advanced AI system (Codex) designed around autoregressive models to generate human-like text.
You can sort through these solutions to find the one that best fits your needs. Copilot is a real-time code and function suggestion engine that has been trained on millions of open-source projects.
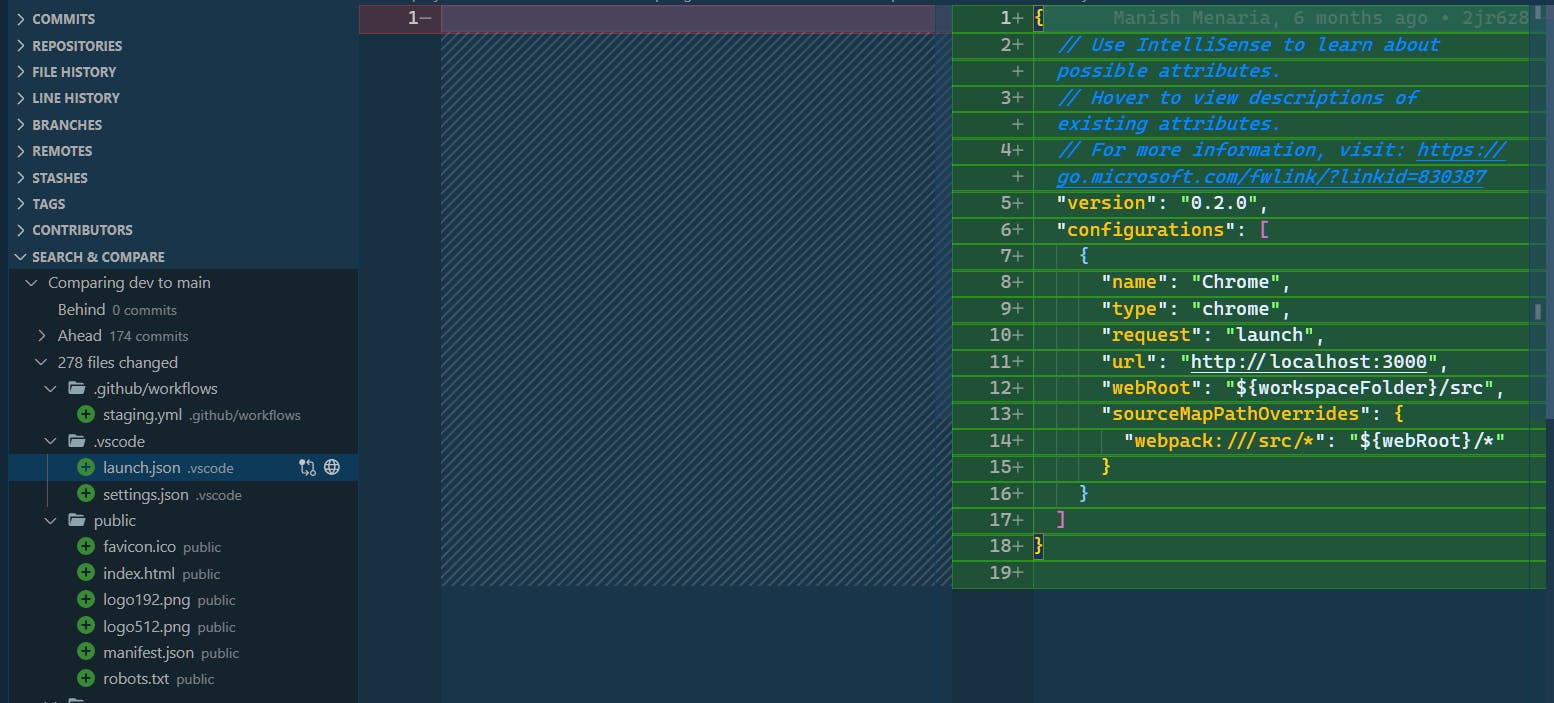
GitLens
GitLens is an extension that allows you to see code insights such as authorship, history, commits, branches, and much more. It allows you to work with git directly within your IDE and has numerous superpowers. It even goes as far as showing you the author of each line of code.
Compare two different branches of your React codebase in Visual Studio Code with a single click.

It also has many other features to use such as
File history navigation for revisions
a note at the end of the line stating that the current line has been committed
An annotation in the status bar for the commit and the author who last modified the current line.
You can use the Kraken Commit Graph to interact with your branches and commits, quickly checkout branches, view associated pull requests on branches, and more!
Auto Imports
Importing packages and components from other files is one of the most time-consuming aspects of creating React apps.
It's tedious and can take a significant amount of energy to import everything by hand (not to mention correcting mistakes when you make them).
Rather than remembering, searching for, and manually importing your components and packages, let your code editor do it for you. You can auto-import whatever you want by pressing the Tab key and selecting what you want to import.

Working with projects of any size becomes easier when you use auto import because you no longer spend half your time writing import statements.
Here is the link to the extension.
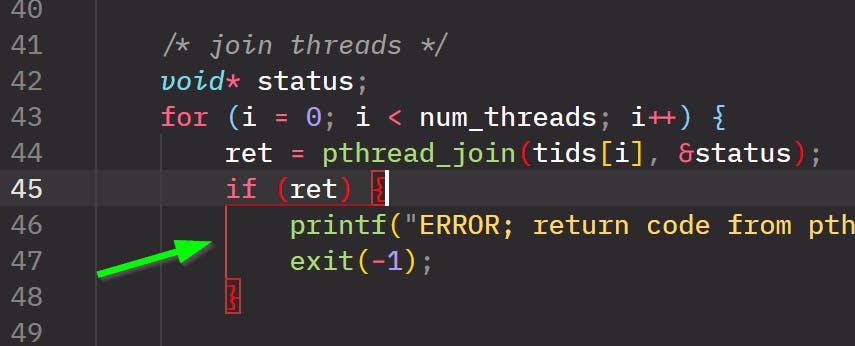
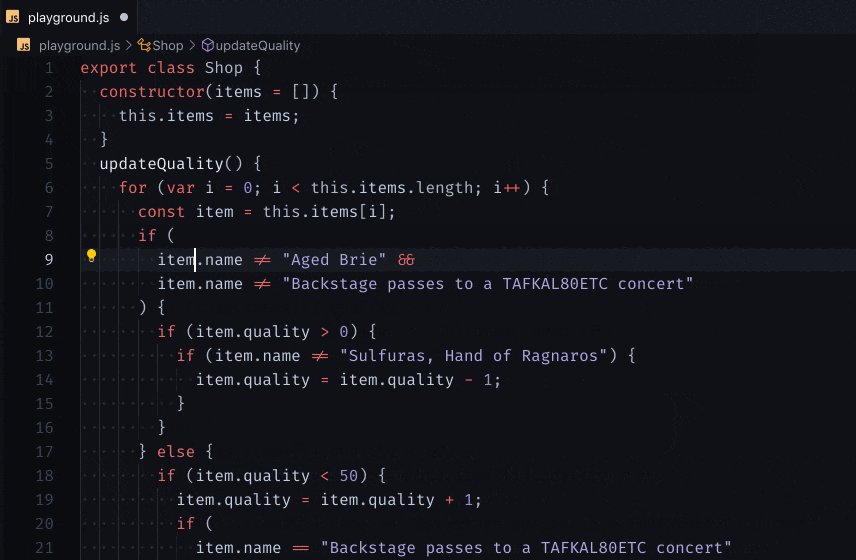
Bracket Pair Colorizer
Even after years of coding, I still have trouble locating blocks, notations, and opening and closing tags in heavily nested loops and functions.
The Bracket Pair Colorizer extension for Visual Studio Code, a life-saving extension, recently came to my attention. With this extension, matching brackets can be distinguished by color.
Custom bracket characters can also be configured; however, by default, only the characters {}, [], and () are matched.

It improves how we write code and makes it easier to understand the chaos in the code editor.
Feel free to check out this awesome extension.
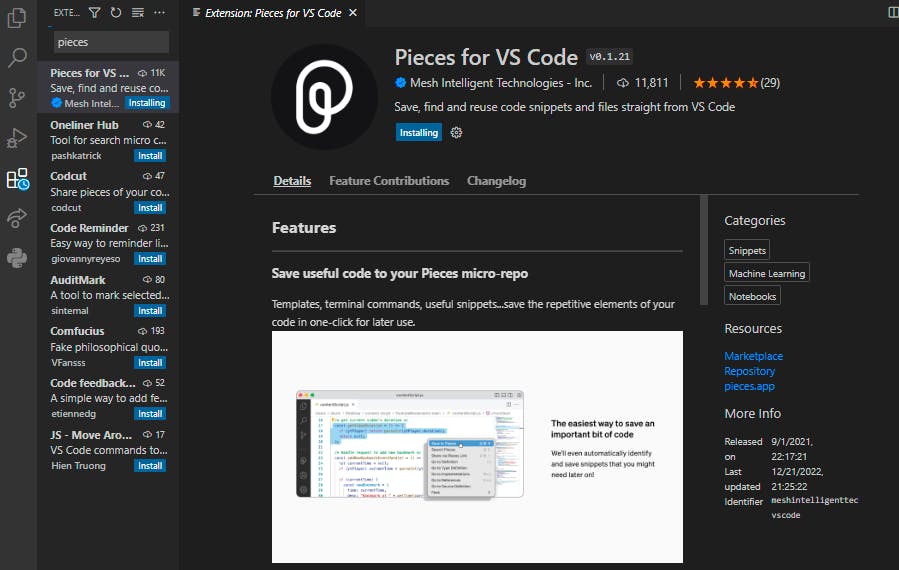
Pieces VSCode Extension
Pieces Visual Studio Code Extension is a free addition to Visual Studio Code that adds several features. It comes with tools for debugging, code completion, syntax highlighting, code refactoring, and other features.

The Pieces Visual Studio Code Extension is intended to assist developers in saving time and improving the efficiency of their development workflow.
A user-friendly interface, intelligent code completion, debugging tools, and snippets are just a few of the many features it offers to make coding simpler and more effective.
To facilitate easy developer collaboration, the Pieces Visual Studio Code Extension also integrates with other well-known tools like Git and GitHub.
You can save a code block on any website, such as Stack Overflow, and import it directly into a VS Code file or import it using Pieces' autocomplete functionality with just VS Code and the Chrome extension.
Download the Pieces engine, Pieces OS, which powers all of its integrations, and the VS Code extension linked here to get started with Pieces.
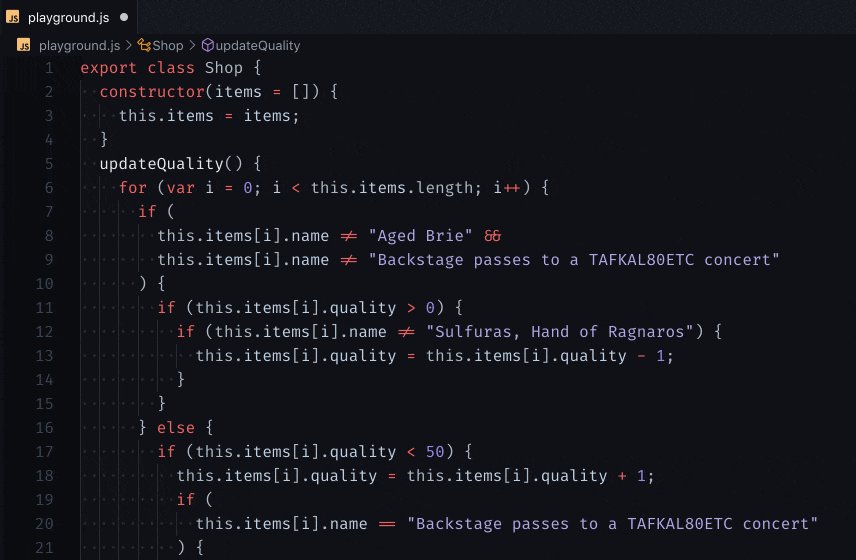
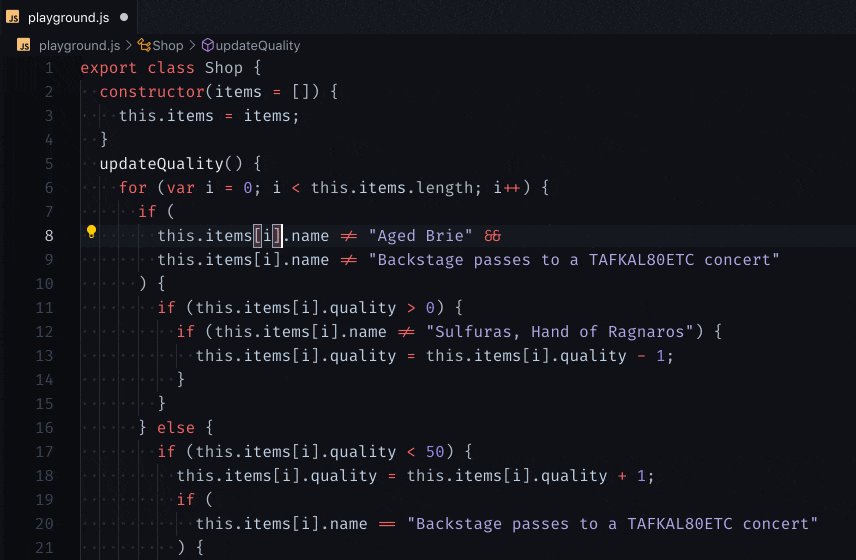
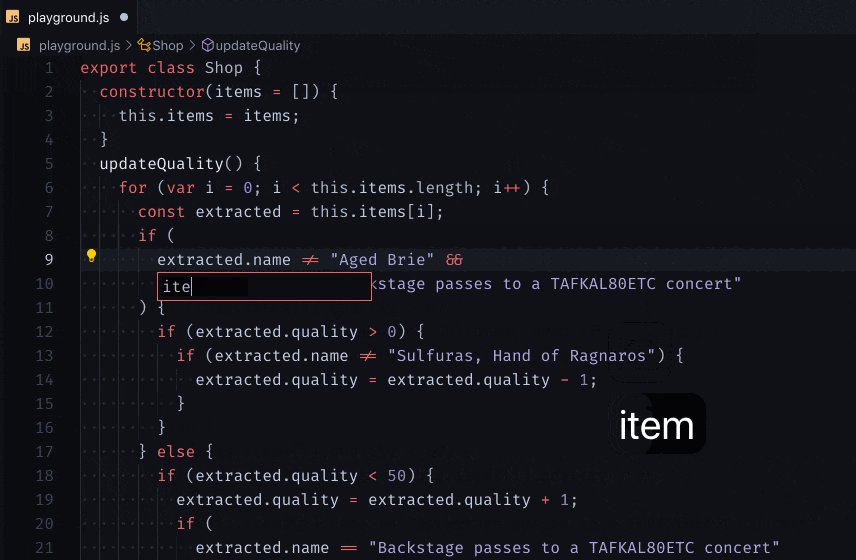
Vscode React Refactor

Every developer is responsible for refactoring. Refactoring can be difficult when working on a large project; hence, the Vscode refactor extension comes in handy in this case.
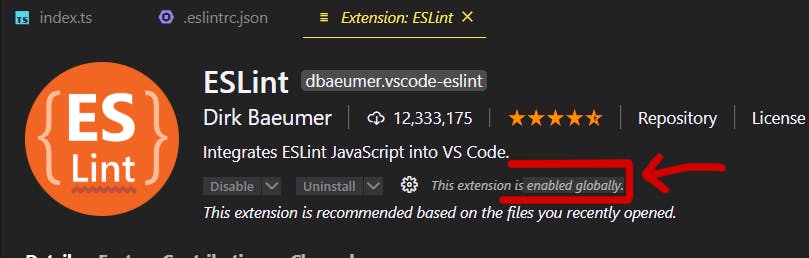
ESLint

ESlint is an open-source library that is commonly used by React developers to enforce code standards across the project.
As previously stated, Prettier handles code formatting, whereas ESLint handles code style. The former does everything for you automatically.
If you have Prettier installed, you can configure it to format your file when you save it.
It is fully customizable, so you can set the desired rules yourself. Linting your code can assist you in detecting potential bugs.
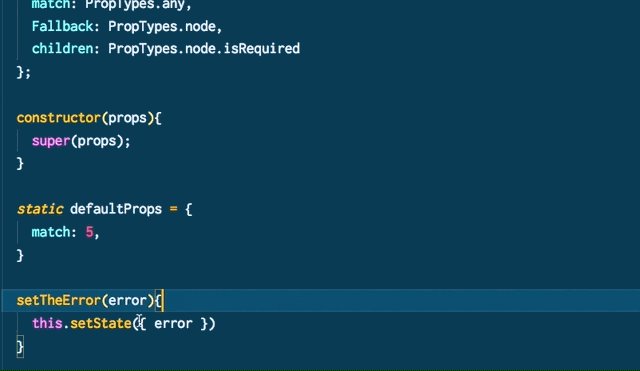
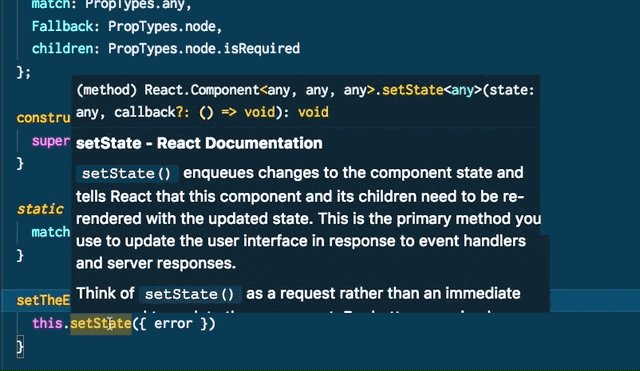
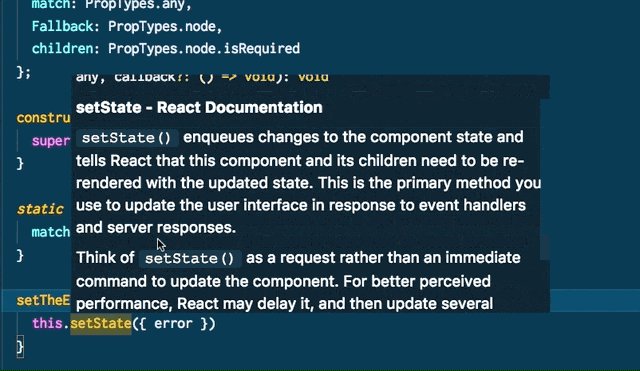
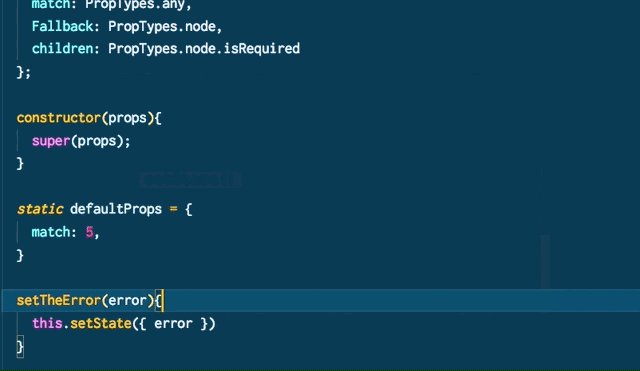
React Documentation

A developer's best friend is documentation. It aids us in a variety of ways, such as understanding what the property does and why it is used.
You may have guessed from the name that this extension displays inline documentation for various React-related methods/properties.
Conclusion
So there you have it: the top ten VSCode extensions for React developers. I hope this article has helped you locate some of the best extensions for your React application development.
Visual Studio Code has a plethora of extremely valuable extensions, which means that these extensions can boost your productivity and efficiency.
You can quickly search for the precise information you need or for extensions that make writing in your chosen language simpler.
However, if you're unfamiliar with extensions, perhaps some of our favorites will get you started and make your ReactJS coding journey much simpler.